How To Change An Image Size In Html
width and height attributes on your images to prevent layout shifts and improve the experience of your site visitors.
Web performance advocates have often advised to add dimensions to your images for best functioning to permit the page to be laid out with the appropriate space for the epitome, before the epitome itself has been downloaded. This avoids a layout shift as the image is downloaded — something Chrome has recently started measuring in the new Cumulative Layout Shift metric.
Well, a dirty, picayune, secret — not that well-known outside the difficult-cadre web performance advocates — is that, until recently, this actually didn't make a difference in a lot of cases, equally we'll see below. However, calculation width and pinnacle attributes to your <img> markup have become useful again after some recent changes in the CSS world, and the quick adoption of these changes by the almost popular web browsers.
Recommended Reading
The CSS contain holding gives you a fashion to explain your layout to the browser, and then performance optimizations tin can exist made. Nevertheless, information technology does come with some side effects in terms of your layout. Read a related article →
More afterward leap! Continue reading below ↓
Why Adding Width And Height Were Good Advice
Take for example this simple folio:
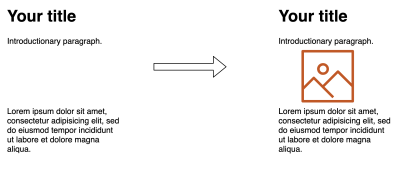
<h1>Your title</h1> <p>Introductory paragraph.</p> <img src="hero_image.jpg" alt=""> <p>Lorem ipsum dolor sit down amet, consectetur adipiscing elit…</p> This might return in two stages, first as the HTML is downloaded, so 2nd once the image is downloaded. With the above code, this would cause the main content to leap downward after the image is downloaded and the space needed to brandish it tin be calculated:

Layout shifts are very disrupting to the user, especially if yous have already started reading the article and suddenly you are thrown off by a jolt of motility, and yous have to discover your place again. This also puts actress work on the browser to recalculate the page layout as each image arrives across the cyberspace. On a complex page with a lot of images this tin identify a considerable load on the device at a fourth dimension when it'southward probably got a lot of amend things to deal with!
The traditional way to avoid this was to provide width and height attributes in the <img> markup so even when the browser has just the HTML, it is still able to allocate the advisable amount of space. So, if we change above example to the following:
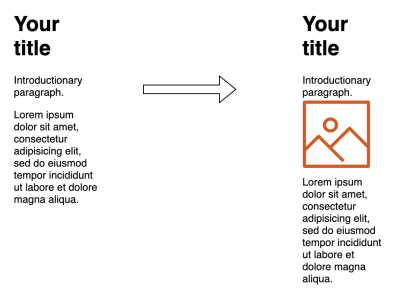
<h1>Your title</h1> <p>Introductory paragraph.</p> <img src="hero_image.jpg" alt="" width="400" acme="400"> <p>Lorem ipsum dolor sit down amet, consectetur…</p> Then the return happens like beneath, where the advisable amount of infinite is set aside for the paradigm when it arrives, and in that location is no jarring shift of the text equally the prototype is downloaded:

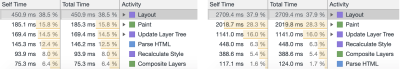
Even ignoring the annoying impact to the user in content jumping around (which you shouldn't!), the impact on the CPU can also be quite substantial. The beneath screenshot shows the performance calculations performed past Chrome on a site I work on which has a gallery of about 100 images. The left-hand side shows the calculations when width and height are provided, and on the right when they are not.

As you can encounter, the bear on is considerable — especially on lower-cease devices and irksome network speed, where images are coming in separately. This increases load fourth dimension by a noticeable amount.
How CSS Interacts With Element Widths And Heights
Widths and heights on an image tin can crusade issues when y'all try to alter them using CSS. For example, if y'all want to limit your images to a certain width you lot might utilise the post-obit CSS:
img { max-width: 100%; } This will override the width of the image and constrain information technology when necessary, but if you have explicitly set the height on the epitome tag, and then we are non overriding that (only the width) and yous will stop upwards with a stretched or squashed epitome, every bit we have no longer maintained the aspect ratio of the image:

This is actually very easily stock-still past adding a height: car line to the CSS then the height attribute from the HTML is overridden likewise:
img { max-width: 100%; summit: car; } Still, I find it still catches people past surprise and sometimes leads to them not specifying image dimensions in the HTML instead. With no prototype dimensions, you tin can get away with just specifying max-width: 200px in the CSS without having to specify height: auto and the browser will automatically figure out the height itself — in one case it has the image.
And then, once we add the dimensions and that the summit: auto flim-flam, we get the all-time of both worlds, correct? No layout shifts, just also the ability to resize images using CSS? Well until very recently you lot might have been surprised to detect out the answer was in fact: no (I was — hence why I decided to write this article).
For example, take the code below:
<style> img { max-width: 100%; tiptop: car; } </manner> <h1>Your championship</h1> <p>Introductory paragraph.</p> <img src="hero_image.jpg" alt="" height="500" width="500"> <p>Lorem ipsum dolor sit down amet, consectetur…</p> This would take resulted in this load:

tiptop: automobile is used in CSS. (Big preview)Await, what'due south going on hither? Nosotros're back to the starting time problem. I thought I said that past specifying the paradigm dimensions in the HTML yous could avert this layout shift trouble? Well, this is where it gets interesting and will lead on to the principal bespeak of this article.
The problem is that, unless y'all were giving explicit width and height CSS values to your images — and who wants to limit themselves like that in a responsive world where you want the image to expand or shrink to fill up up the available space — then CSS volition need the dimensions from the paradigm file itself to figure out the auto part of the dimensions. It ignored whatever width and height attributes set in the HTML.
The implication of all this is that specifying width and peak attributes on images often wasn't really that useful in a lot of cases. Yes, when an image is being shown at full size, without any CSS irresolute whatever dimensions, it is useful to resolve the layout shifting trouble. Still, when you lot use CSS like below to ensure images do not overflow their available infinite, then you lot run into problems as before long every bit the available width becomes smaller than the actual image size.
img { max-width: 100%; meridian: auto; } This affects whatsoever folio where we constrain the image size in a responsive mode — i.e. small screen mobile devices. These are likely to be the very users suffering with network constraints and express processing power that will suffer most from layout shifts! Of grade, nosotros ideally should be delivering accordingly sized images for the screen size, but yous cannot embrace every device size, and so often images will demand some resizing past the browser, particularly on mobile.
Many websites may not bother to specify widthsouthward and heightsouth on their <img> tags. That could be because they weren't aware this was useful, or considering they were all likewise aware of what we talked about here and knew it really wasn't that useful in a lot of cases. Whatever the reason is beside the point, they are frequently not provided. (How can we even evangelize putting the effort into using them given what I've just described?) Even the pop Lighthouse auditing tool doesn't flag when y'all don't do this (though in light of some of the things we're near to talk about, that is under discussion once more).
Working Around The Problem
The limitations for responsive images have been known for a long time and many workarounds, including the and then-called padding-bottom hack, have been created to work around the effect. This uses the fact that padding percentages (including padding-bottom ) are always based on the container width (to ensure a consequent padding even if peak and width differ). This fact tin therefore be used to create a container with where the elevation is set based on a ratio of the width. For case for, allow's say nosotros take an image with an aspect-ratio of 16:9, then the post-obit CSS code will create the appropriately sized infinite for the epitome:
.img-container { position: relative; padding-bottom: 56.25%; /* 16:ix ratio */ acme: 0; overflow: hidden; } .img-container img { position: absolute; top: 0; left: 0; width: 100%; superlative: 100%; } The three main downsides of this technique are the following:
- It requires a difficult-coded ratio to be calculated (
56.25%— 9÷16 — in this example), so it potentially requires custom CSS for each dissimilar epitome. - The CSS code is not exactly piece of cake to remember — forgetting or removing a single line of the in a higher place CSS code will break the whole thing. Not to mention this technique requires all images to be wrapped in an actress container element.
- This is a more advanced technique that non all web developers know nigh or use.
And, let's be honest — it'due south a bit of a hack! Then, we really should fix this properly, shouldn't we?
Fixing The Resizing Trouble
The issue has been tackled from a few different directions past a number of different standards organizations.
The CSS Working Group (CSS WG) proposed the aspect-ratio property that Rachel wrote about previously. This would tackle the complexity problem (issue 2) once it becomes available, and simplify the above lawmaking to just this:
img { width: 100%; meridian: automobile; aspect-ratio: 16/9; } Much nicer! This is particularly useful for video where we usually have a gear up number of commonly used aspect-ratios, so we could create a few classes similar above for each size. It's perhaps less useful for images where dimensions are much less standardized, as it doesn't solve effect i (custom CSS lawmaking required per image), nor issue 3 (website developers volition need to remember to set this). Then, it's a step forrad, but not a total solution.
Dissever to this, the Web Incubator Community Group (WICG) — a group of browser developers and other interested parties that can experiment on technologies to encounter if they work before formal standardisation — also created a proposal to fix this. They proposed the intrinsicsize attribute, that would look similar this:
<img intrinsicsize="400x400" fashion="width: 100%"> As this is an HTML aspect, it tin exist set per image (solving result 1), and is relatively easy to code (solving effect 2), just was still likely to suffer from adoption issues (effect iii) unless it became very well-known with a big push from the whole community.
We already have a common, well-known method of setting the width and pinnacle on <img> elements (fifty-fifty if they are non used as much as they should be!) so annihilation new, other than that, is going to endure from the adoption issue. And that is where the (at present seemingly obvious!) answer presented itself.
Jen Simmons proposed this elegant, and unproblematic solution, that she had come up up with, along with fantasai:
<style> img { width: 100%; height: auto; aspect-ratio: attr(width) / attr(height); } </style> <img src="hero_image.jpg" alt="" width="500" height="500"> Rather than hard-coding the aspect-ratio, this uses the attr CSS office to create the advisable attribute-ratio based on the image width and height attributes provided by the HTML. The attr role has been around for a while, only has been very limited in telescopic — it'south supported for content past all browsers, only not for the wider use case of any other attribute like width and height, which is what is needed here.
If attr was able to be used for the well-known width and top attributes from img elements, then it could use exist used to automatically summate the aspect-ratio as per above. This would solve result 1 (no hard-coded attribute ratio needs to be set in the HTML nor the CSS), issue 2 (very unproblematic to add) and, equally we shall see, there is a very simple answer to issue 3 (adoption).
Basically, this solution means if the following iv conditions are true, and so the correct image dimensions could be calculated without needing to look for the images to download, and then without the demand of a content layout shift:
-
heightis assault the chemical element in HTML -
widthis attack the chemical element in HTML -
superlative(orwidth) is fix in the CSS — including using percentage values likemax-width: 100%; -
width(orheight) is set up toautoin the CSS.
If any one of these were not ready, then the calculation would not be possible, and so would fail and be ignored and have to look for the image to be downloaded.
Then in one case browsers back up using the HTML width and height to calculate the aspect-ratio we can solve our problem very simply with no modify in practice to HTML and one line of CSS lawmaking! As mentioned above, this is as well something many spider web developers may have already assumed was happening anyway.
Driving Adoption Of This Solution
Because this is only a CSS aspect, the proposal contained a farther twist — it could be added to the user-agent stylesheet used past browsers and then would not even require any changes from spider web developers to benefit from this.
The user-agent stylesheet is where default CSS definitions are ready (east.g. what font-size the h1 element uses), which tin exist overridden by your own CSS if you want. By calculation the above aspect-ratio i-liner to this we don't need to drive adoption — nosotros basically plow it on automatically for all sites that meet the above four conditions!
Even so, this does depend on the attr function having admission to the width and height HTML attributes, and also the upcoming aspect-ratio CSS property to be completed — neither of which has happened yet. And so instead, as an easier ready, the browsers could implement the equivalent logic deep in rendering code rather than exposing it via the user-amanuensis stylesheet, but the outcome is the same. This alternative implementation approach was even suggested as part of the proposal.
Firefox went ahead and did this as an experiment and and then turned information technology on by default for Firefox 71. Once that was released, then your site may well have just got faster for free — thank you Mozilla! Maybe in future, they will move this to the user-agent stylesheet method, but for now, this is sufficient (and mayhap more performant?).
Backwards Compatibility
When introducing a change in beliefs, there is ever a business concern about backwards compatibility and this feature was no unlike. In theory, every bit long every bit the 4 attributes were appropriately set, at that place should be no breakage with this.
All the same, when Firefox initially experimented with information technology, they discovered problems for those setting the width and meridian incorrectly in their HTML. Whereas previously these incorrect values would be ignored if the CSS overrode them, now they were beingness used when auto was prepare and the images were non displayed correctly and led to squished or stretched images. Now yous could argue that web developers shouldn't gear up these values incorrectly, and in some cases, it would be already broken even without this alter (the case above when you didn't prepare height: machine), but still, breaking sites is never a good affair. That is as well something the web tries very hard to avoid — and is mostly very good at avoiding that (it's one of my favorite things near the web as a platform).
The solution to that problem, however, was relatively simple: have the actual image aspect-ratio of the image override any CSS calculated attribute-ratio. This way the (incorrectly) calculated aspect-ratio can be used for initial layout, but then can be recalculated when the image is downloaded, so the paradigm is displayed as it was before. This does cause a layout shift (since the incorrect space was allocated initially) but that was happening before anyhow, so it's no worse. In fact, it'southward frequently a lot amend as an wrong aspect ratio will often be closer to the truth than a nada aspect-ratio.
Rollout To Other Browsers
After Firefox's successful experimentation, Chrome as well decided to implement this (again using the layout coded method for now rather than default user-amanuensis stylesheet), and rolled it out past default in Chrome 79. This besides took care of the other chromium-based browsers (Border, Opera and Brave, for example). More recently, in Jan 2020, Apple tree added it to their Tech Preview edition of Safari, significant information technology should hopefully exist coming to the production version of Safari soon, and with that, the final of the major browsers will have implemented this and the web volition become better and less jolty for a huge number of sites.
Limitations
There are a few limitations to be enlightened of with this characteristic, including bug with:
- Fine art Direction
- Lazy Loading
- Not-Images
Fine art Direction
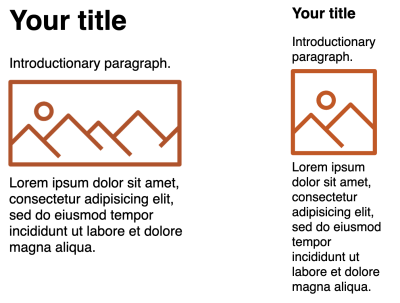
The fix works great to calculate the aspect-ratio based on a fixed width and peak, but what virtually when those alter? This is known equally art management and an example is shown below:

In this case we are using a broad image for desktop, and and then a square, cropped image for mobile. Responsive images can be implemented with the moving-picture show element like this:
<picture show> <source media="(min-width: 327px)" type="image/jpeg" srcset="hero_800x400.jpg"> <source type="paradigm/jpeg" srcset="hero_400x400.jpg"> <img src="hero_800x400.jpg" alt="" width="800" pinnacle="400"> </flick> Currently, this merely allows the width and height to be set once on the primary, fallback <img> element and non on the private <srcset> alternatives. Calculation these has been proposed but until then, this is currently a limitation of the solution, and using images with unlike dimensions will still feel a layout shift.
Update (July 2021): This was added in Chrome ninety.
Lazy Loading
This feature would be perfectly suited for use with lazy-loading. Ideally, all lazy-loaded images are loaded off-screen as you scroll down the folio earlier the lazy-loaded paradigm enters the viewport, but oftentimes this is not the case depending on how fast the user scrolls and the network, so having the epitome expanse correctly set would at least avoid the layout shift afterwards loading does occur. Additionally, fifty-fifty when loading is happening off-screen, layout shifts tin can be costly in terms of CPU fourth dimension, every bit we have shown to a higher place.
All the same, lazy loading techniques may involve not using an <img> element, or at least one without a src (to prevent the browser from downloading the prototype by default). Therefore, it may not be able to benefit from this recent alter depending on how your browser handles the element used or src-less <img> elements. Though if the CSS version of this solution becomes available, then website developers will have greater control over specifying attribute-ratio themselves.
Native lazy loading was recently released by the Chrome team and it has since been added to the HTML spec. Other browsers are likewise looking to support this with Firefox besides getting this soon, and Safari hopefully not too much afterward. That does make use of the <img> element with a src with syntax like the post-obit (including when used as part of the <picture> element):
<img src="hero_800x400.jpg" alt="" width="800" height="400" loading="lazy"> Perfect! Well, unfortunately, I discovered this height and width solution is not compatible with the recently released native lazy-loading functionality as can be seen on this examination page. I've raised a bug for this issue and hopefully the Chrome team volition fix this soon. (Update: This was fixed in Chrome 83.)
Non-Images
Currently, the browsers that have implemented this, have only done for the <img> chemical element, just it would also be useful for <video>, <iframe> and <object> elements to name a few, and this under discussion. Again, if the CSS version of this technique becomes bachelor through the attr functions and aspect-ratio belongings, then that puts the power in the website developer to implement this for whatever elements they want!
Update (October. 2021): CSS attribute-ratio back up was since added in Chrome 88, FireFox 89 and Safari 15 but non yet with the ability to set these via information attribute references.
Determination
I love improvements that just work without any endeavour required of website owners. That is non to ignore the hard work required by the browser developers and standardization teams, of course, but it'south often rolling out to websites that is the real difficulty. The less friction we can add to introduce these improvements, the more probable they will exist adopted, and there's no meliorate friction than none at all! Fixing the impact of layout shifts on users for responsive images seems to be one such comeback and the web is all the better for it.
The one change that is required of usa spider web developers is to ensure we are providing width and height attributes in our markup. Information technology's a habit nosotros shouldn't actually have gotten out of, and many CMS and publishing tools make this relatively easy. I queried the HTTPArchive and it looks like 62% of <img> tags have width or heights, which is way college than I expected to exist honest — but let'due south try to increase that statistic fifty-fifty more now we have a reason to again. And then, I implore you to check that you are doing this on your sites and, if not, start to. It volition improve the experience for your users and ultimately make them happier, and who doesn't want that?
![]() (jw, yk, il)
(jw, yk, il)
Source: https://www.smashingmagazine.com/2020/03/setting-height-width-images-important-again/
Posted by: edwardssagand43.blogspot.com


0 Response to "How To Change An Image Size In Html"
Post a Comment